Website Code Snippet Tool
Displaying snippets of code on your website can be a tricky business. Displaying HTML code can be a downright painful. Sure, it can be done, but sometimes the results are horrific. That code with the black background and fluorescent text from a very popular code site is in my opinion a prime example. I find it painful to look at. So, I tried to stick with traditional colors and keep it professional. I know there are code plugins out there, but I also know plugins represent potential Scammers entry point, bog down your site and could cause conflicts. I have learned to avoid them well, limit the as best I can. Oh and many of them want to be paid.
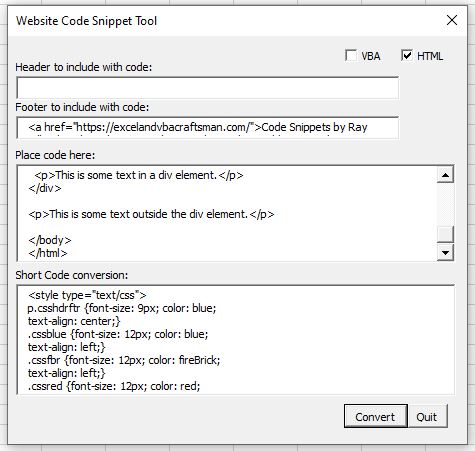
My goal in developing the Website Code Snippet Tool was to have it do it simply, quickly and have the results easy on the eyes. Of course, VBA was my first target but that grew to include HTML, CSS. and Javascript The tool shown below is straight forward to use with limited inputs.
The form will popup when you open the worksheet or you can hit the Cntrl and l (lower case L) keys.

| 1 | <html> |
| 2 | <head> |
| 3 | <style> |
| 4 | p.ex1 {font-size: 30px;} |
| 5 | p.ex2 {font-size: 50px;} |
| 6 | </style> |
| 7 | </head> |
| 8 | <body> |
| 9 | <table> |
| 10 | <colgroup> |
| 11 | <col span="2" style="background-color:red"> |
| 12 | <col style="background-color:yellow"> |
| 13 | </colgroup> |
| 14 | <tr> |
| 15 | <th>ISBN</th> |
| 16 | <th>Title</th> |
| 17 | <th>Price</th> |
| 18 | </tr> |
| 19 | <tr> |
| 20 | <td>3476896</td> |
| 21 | <td>My first HTML</td> |
| 22 | <td>$53</td> |
| 23 | </tr> |
| 24 | </table> |
| 25 | <p>This is a normal paragraph.</p> |
| 26 | <p class="ex1">This is a bigger paragraph.</p> |
| 27 | <p class="ex2">This is a much bigger paragraph.</p> |
| 28 | |
| 29 | </body> |
| 30 | </html> |
Code Snippets by Ray Mills
This is my solution - Always thoroughly test and retest your code!!
<html>
<head>
<style>
p.ex1 {font-size: 30px;}
p.ex2 {font-size: 50px;}
</style>
</head>
<body>
<table>
<colgroup>
<col span=”2″ style=”background-color:red”>
<col style=”background-color:yellow”> </colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
</table>
<p>This is a normal paragraph.</p>
<p class=”ex1″>This is a bigger paragraph.
</p>
<p class=”ex2″>This is a much bigger paragraph.</p>
</body>
</html>
| 1 | Public Function IsLoaded(formName As String) As Boolean |
| 2 | Dim frm As Object |
| 3 | For Each frm In VBA.UserForms |
| 4 | If frm.Name = formName Then |
| 5 | IsLoaded = True |
| 6 | Exit Function |
| 7 | End If |
| 8 | Next frm |
| 9 | IsLoaded = False |
| 10 | End Function |
Dim frm As Object
For Each frm In VBA.UserForms
If frm.Name = formName Then
IsLoaded = True
Exit Function
End If
Next frm
IsLoaded = False
End Function
| 1 | /* |
| 2 | TODO: |
| 3 | Limit number input |
| 4 | Disallow . from being entered multiple times |
| 5 | Clean up structure |
| 6 | */ |
| 7 | |
| 8 | (function() |
| 9 | |
| 10 | |
| 11 | // Shortcut to get elements |
| 12 | |
| 13 | if (element.charAt( |
| 14 | return document |
| 15 | } |
| 16 | |
| 17 | |
| 18 | return document |
| 19 | }; |
| 20 | |
| 21 |
Code Snippets by Ray Mills
This is my solution - Always thoroughly test and retest your code!!
/*
TODO:
Limit number input
Disallow . from being entered multiple times
Clean up structure
*/
(function() {
“use strict”;
// Shortcut to get elements
var el = function(element) {
if (element.charAt(0) === “#”) { // If passed an ID…
return document.querySelector(element); // … returns single element
}
return document.querySelectorAll(element); // Otherwise, returns a nodelist
};
// Variables
var viewer = el(“#viewer”), // Calculator screen where result is displayed
equals = el(“#equals”), // Equal button
nums = el(“.num”), // List of numbers
ops = el(“.ops”), // List of operators
theNum = “”, // Current number
oldNum = “”, // First number
resultNum, // Result
operator; // Batman
// When: Number is clicked. Get the current number selected
var setNum = function() {
if (resultNum) { // If a result was displayed, reset number
theNum = this.getAttribute(“data-num”);
resultNum = “”;
} else { // Otherwise, add digit to previous number (this is a string!)
theNum += this.getAttribute(“data-num”);
}
viewer.innerHTML = theNum; // Display current number
};
// When: Operator is clicked. Pass number to oldNum and save operator
var moveNum = function() {
oldNum = theNum;
theNum = “”;
operator = this.getAttribute(“data-ops”);
equals.setAttribute(“data-result”, “”); // Reset result in attr
};
// When: Equals is clicked. Calculate result
var displayNum = function() {
// Convert string input to numbers
oldNum = parseFloat(oldNum);
theNum = parseFloat(theNum);
// Perform operation
switch (operator) {
case “plus”:
resultNum = oldNum + theNum;
break;
case “minus”:
resultNum = oldNum – theNum;
break;
case “times”:
resultNum = oldNum * theNum;
break;
case “divided by”:
resultNum = oldNum / theNum;
break;
// If equal is pressed without an operator, keep number and continue
default:
resultNum = theNum;
}
// If NaN or Infinity returned
if (!isFinite(resultNum)) {
if (isNaN(resultNum)) { // If result is not a number; set off by, eg, double-clicking operators
resultNum = “You broke it!”;
} else { // If result is infinity, set off by dividing by zero
resultNum = “Look at what you’ve done”;
el(‘#calculator’).classList.add(“broken”); // Break calculator
el(‘#reset’).classList.add(“show”); // And show reset button
}
}
// Display result, finally!
viewer.innerHTML = resultNum;
equals.setAttribute(“data-result”, resultNum);
// Now reset oldNum & keep result
oldNum = 0;
theNum = resultNum;
};
// When: Clear button is pressed. Clear everything
var clearAll = function() {
oldNum = “”;
theNum = “”;
viewer.innerHTML = “0”;
equals.setAttribute(“data-result”, resultNum);
};
/* The click events */
// Add click event to numbers
for (var i = 0, l = nums.length; i < l; i++) {
nums[i].onclick = setNum;
}
// Add click event to operators
for (var i = 0, l = ops.length; i < l; i++) { ops[i].onclick = moveNum;
}
// Add click event to equal sign
equals.onclick = displayNum;
// Add click event to clear button el(“#clear”).onclick = clearAll;
// Add click event to reset button
el(“#reset”).onclick = function() { window.location = window.location;
};
}());

If you have a challenge with Excel, Access or Word and would like to speak with Ray, You can get his contact details by clicking here: Contact Me
